自分で画像比較するときに、縦並びでも、横並びでも、並べて比較するのは見やすいですが、細かく見るには少し見づらいんですよね。
以前から気になっていたこういった表示。どうやってやっているのだろうと思い、検索して入れてみました。使ってみると、これが楽しいです。
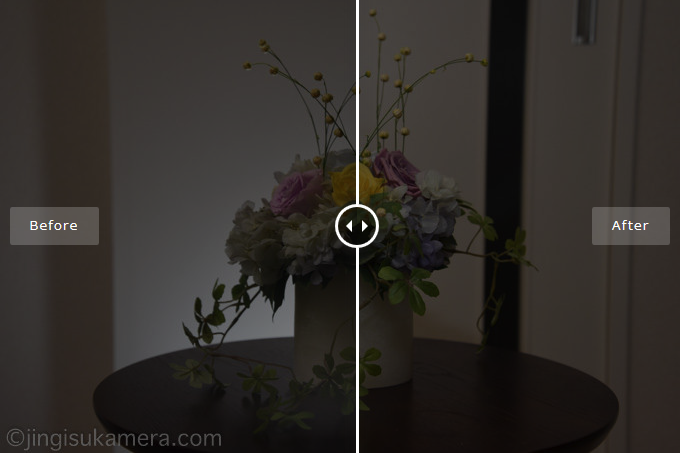
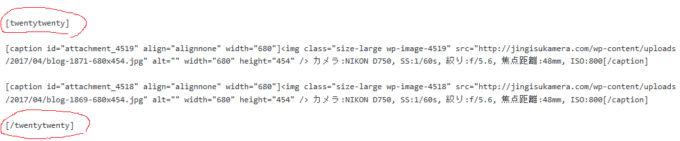
(↓は画像なのでスライドしません)

2枚の画像を比較できるプラグインの設定
はじめはプラグイン名がわからなかったので、プラグイン名を知ることから。
「WP 画像 比較 スライド」で検索、プラグイン名が判明
キーワードを入れて検索、プラグイン名が判明しました。
プラグインの設定を行うために、参考サイトを見ながら設定しました。
(参考サイト:2枚の画像を比較する時に便利なwordpressプラグイン「TwentyTwenty」)
プラグインの設定
- プラグインの新規追加で「TwentyTwenty」を検索し、インストール&有効化
- 対象の記事にショートコードを入れる
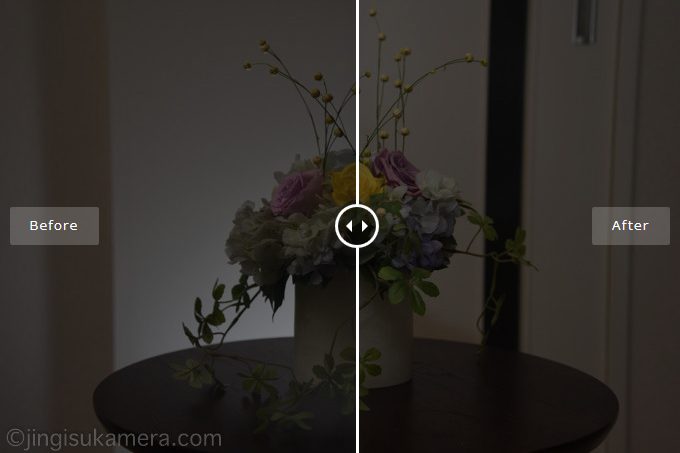
↓ショートコード([TwentyTwenty] ~ 画像 ~ [/TwentyTwenty])↓

思ったより簡単に設定ができました。
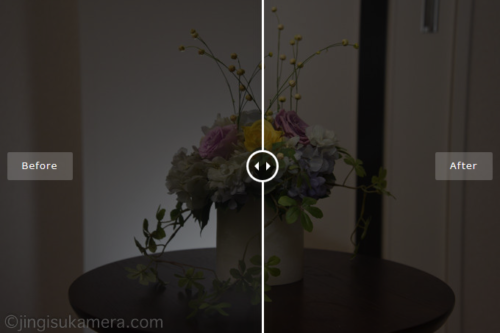
早速、画像比較
比較する画像はストロボのお試し画像から。
(参考記事:初めてのNikon SB-700をお試しPart2!思いついたことをとりあえずやってみる)
比較対象の画像(Before):床から上方向にバウンス

比較対象の画像(After):天井にバウンス

さて、この2枚を比較するとこんな感じになりました。やはり、細かい比較にはもってこいのプラグインでした。
[twentytwenty]

カメラ:NIKON D750, SS:1/60s, 絞り:f/5.6, 焦点距離:48mm, ISO:800

カメラ:NIKON D750, SS:1/60s, 絞り:f/5.6, 焦点距離:48mm, ISO:800
[/twentytwenty]
このプラグインを使用して、様々な比較をしてみたいな。

















コメント